 Jinsi ya kuweka 'read more' au 'endelea' kwenye blogu. Method 3
Jinsi ya kuweka 'read more' au 'endelea' kwenye blogu. Method 3
Hii ni posti ya tatu na ya mwisho ninayoelezea juu ya kuweka 'read more' au 'endelea' kwenye blogu. Njia mbili za awali unaweza kusisoma hapa (bofya).
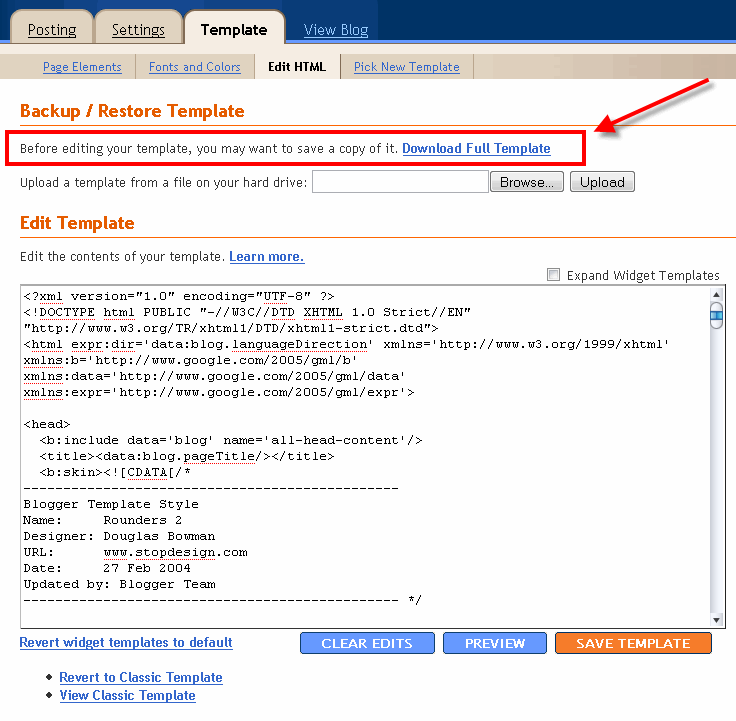
Kama kawaida, ZINGATIA: Kabla ya kufanya mabadiliko yoyote kwenye html yako, hakikisha una-back up template yako ili ikitokea jambo limeharibika, usipoteze posti zako na settings zako. Kufanya hivyo ni rahisi, wakati umesha-login, ukabofya 'layout' halafu 'Edit HTML' utaona maandishi yaliyoandikwa, "Download Full Template" (tizama picha). Bofya hayo na kisha itakupa nafasi ya ku-save. Usi-delete hii kwani itakuwa back up ya template yako utakayo install ikiwa mambo yatakwenda kombo na ukataka kurudia awali ya blogu yako.
Ukisha-login kwenye blogger account ambayo itakupeleka kwenye 'Dashboard', bofya 'Layout' kisha bofya 'Edit HTML' tab inayopatikana kwenye 'Template' tab halafu bofya 'Expand Widget Template'
Tafuta neno hili </head> kwenye template yako. Njia rahisi ya kuipata ni kwa kutumia kibodi yako 'Ctrl+F', ukishaipata, bandika code hii KABLA yake:
<div class='post-body'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Kisha i-HIGHLIGHT yote na uiondoe na badala yake uweke hii:
Kuanzisa sasa, ukiwa unaandaa posti yako yoyote utaona maneno haya
<span class="fullpost"></span>
Kwa hivi, ukiwa unaandaa posti yako fanya kama hivi:
<span class="fullpost">
</span>
Ukisha publish posti yake kwenye blogu kwa ajili ya kusomwa, itaonekana tu maneno machache uliyoyaweka kabla ya <span class="fullpost"> na mtu akitaka kusoma yote itabidi abofye 'read more / endelea ...', yaani tukitumia mfano wetu hapo juu itakuwa:
Blah blah blah blaaaah kisha itasema 'read more'. Mtu akibofya ataweza kuisoma yote.)
Goodbye ndiyo Kwaheri ama Au revoir sijui Sayonara ni Auf Wiedersehen pia Zai Jian sawa na Herete = Adios / Adeus au Ciao yaani Arrivederci...
Rejea zilizonisaidia wakati wa kuandaa posti hii:
Blogger Help
Trick-Blog
Kama kawaida, ZINGATIA: Kabla ya kufanya mabadiliko yoyote kwenye html yako, hakikisha una-back up template yako ili ikitokea jambo limeharibika, usipoteze posti zako na settings zako. Kufanya hivyo ni rahisi, wakati umesha-login, ukabofya 'layout' halafu 'Edit HTML' utaona maandishi yaliyoandikwa, "Download Full Template" (tizama picha). Bofya hayo na kisha itakupa nafasi ya ku-save. Usi-delete hii kwani itakuwa back up ya template yako utakayo install ikiwa mambo yatakwenda kombo na ukataka kurudia awali ya blogu yako.
Ukisha-login kwenye blogger account ambayo itakupeleka kwenye 'Dashboard', bofya 'Layout' kisha bofya 'Edit HTML' tab inayopatikana kwenye 'Template' tab halafu bofya 'Expand Widget Template'
Tafuta neno hili </head> kwenye template yako. Njia rahisi ya kuipata ni kwa kutumia kibodi yako 'Ctrl+F', ukishaipata, bandika code hii KABLA yake:
<b:if cond='data:blog.pageType == "item"'>Sasa tafuta code hii:
<style>.fullpost{display:inline;}</style>
<b:else/>
<style>.fullpost{display:none;}</style>
<script type='text/javascript'>
function checkFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
var found = 0;
for (var i = 0; i < spans.length; i++) {
if (spans[i].className == 'fullpost') {
spans[i].style.display = 'none';
found = 1;
}
if (spans[i].className == 'showlink') {
if (found == 0) {
spans[i].style.display = 'none';
}
}
}
}
</script>
</b:if>
<div class='post-body'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Kisha i-HIGHLIGHT yote na uiondoe na badala yake uweke hii:
<div class='post-body' expr:id='"post-" + data:post.id'>Baada ya hapo click "Save Template".
<p><data:post.body/></p>
<b:if cond='data:blog.pageType != "item"'>
<span class='showlink'>
<p><a expr:href='data:post.url'>Read More...</a></p>
</span>
<script type='text/javascript'>
checkFull("post-<data:post.id/>");
</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Kuanzisa sasa, ukiwa unaandaa posti yako yoyote utaona maneno haya
<span class="fullpost"></span>
Kwa hivi, ukiwa unaandaa posti yako fanya kama hivi:
Mwanzo wa posti yangu.
Blah blah blah blaaaah kisha itasema 'read more'. Mtu akibofya ataweza kuisoma yote.<span class="fullpost">
Endelea kusoma posti yangu. Blah na blah halafu blah na blah na blah.
Yooote itasomeka hapa.
Hadi mwisho.</span>
Ukisha publish posti yake kwenye blogu kwa ajili ya kusomwa, itaonekana tu maneno machache uliyoyaweka kabla ya <span class="fullpost"> na mtu akitaka kusoma yote itabidi abofye 'read more / endelea ...', yaani tukitumia mfano wetu hapo juu itakuwa:
Blah blah blah blaaaah kisha itasema 'read more'. Mtu akibofya ataweza kuisoma yote.)
Goodbye ndiyo Kwaheri ama Au revoir sijui Sayonara ni Auf Wiedersehen pia Zai Jian sawa na Herete = Adios / Adeus au Ciao yaani Arrivederci...
Rejea zilizonisaidia wakati wa kuandaa posti hii:
Blogger Help
Trick-Blog




4 feedback :
Thannx Dadaaa. Stay blessed
Asante kushukuru Mubelwa! Naelekea kibarazani pako kusoma changamoto yetu!
Hii blog imetulia si mchezo,u are among the top women in the country.jamani dada,sio siri wewe ndio kioo changu hivi sasa.naomba unisaidie blog yangu iwe nzuri.. www.raymauki.blogspot.com
Ray,
Habari za siku mdogo.
Basi niandikie unifahamishe unachoona naweza kusaidia, nami bila hiyana nitajitahidi kadiri ya uwezo wangu kubadili muonekano wa blogu ili iwe ya tofauti.
Anwani yangu ipo hapo juu kwenye kiboksi cha utambulisho.