 Jinsi ya kuweka 'read more' au 'endelea' kwenye blogu. Method 4
Jinsi ya kuweka 'read more' au 'endelea' kwenye blogu. Method 4
Njia ya nne ya kujifunza kuongeza 'read more...' kwenye blogu yako.
Njia hii inakaribia kufanana na njia ya mwanzo kabisa niliyoiandika hapa
ambayo itawasaidia ikiwa ulijaribu na kufeli njia ya mwanzo pengine kwa kuwa 'template' ya blogu yako ilivyotengenezwa haiendani na 'code' zilizotengenezwa.
Fanya hivi:
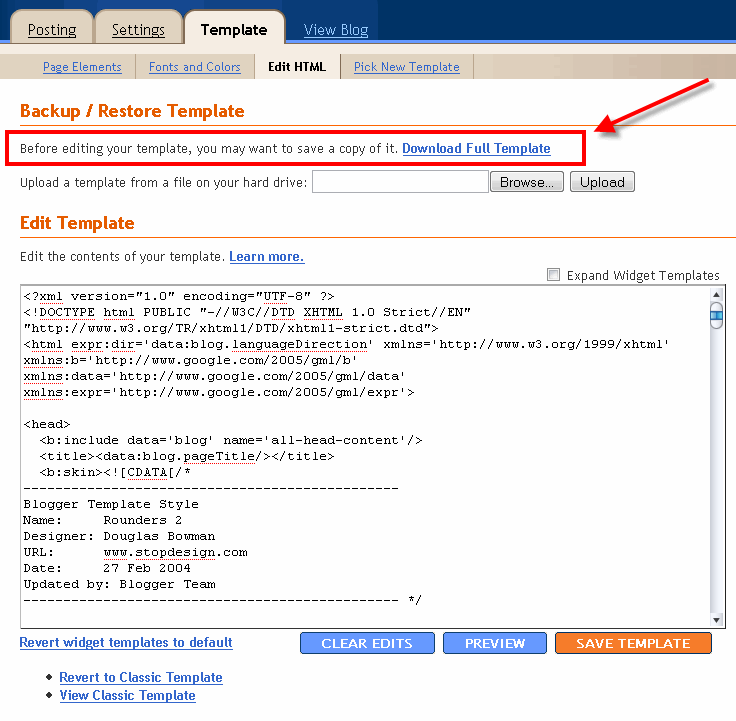
Kama ilivyo ada, lipo ZINGATIO: Kabla ya kufanya mabadiliko yoyote kwenye html yako, hakikisha una-back up template yako ili ikitokea jambo limeharibika, usipoteze posti zako na settings zako. Kufanya hivyo ni rahisi, wakati umesha-login, ukabofya 'layout' halafu 'Edit HTML' utaona maandishi yaliyoandikwa, "Download Full Template" (tizama picha). Bofya hayo na kisha itakupa nafasi ya ku-save. Usi-delete hii kwani itakuwa back up ya template yako utakayo install ikiwa mambo yatakwenda kombo na ukataka kurudia awali ya blogu yako.
Login kwenye blogger account ambayo itakupeleka kwenye 'Dashboard'.
Kwenye blogu yako, bofya 'Layout'
Bofya 'Edit HTML' tab inayopatikana kwenye 'Template' tab
Sasa tafuta neno hili ]]></b:skin> kwenye template yako. Njia rahisi ya kuipata ni kwa kutumia kibodi yako 'Ctrl+F', ukishaipata, BAADA ya sentensi hiyo
<!-- Style to implement "Read more on this Article" link in all the posts (Start) --> <style> <b:if cond='data:blog.pageType == "item"'> span.fullpost {display:inline;} <b:else/> span.fullpost {display:none;} </b:if> </style> <!-- Style to implement "Read more on this Article" link in all the posts (End) -->
Kisha 'save' template yako.
Sasa bofya 'Expand Widget Template' kisha tafuta sentensi hii <data:post.body/> kisha BAADA ya hiyo, weka code hii:
<!-- Code to show "Read more ..." Link (Begin) -->
<b:if cond='data:blog.pageType != "item"'>
<span>
<a expr:href='data:post.url' style='color:#0000FF; text-align:right; font-weight:bold; text-decoration:none' >Read more ...</a>
</span>
</b:if>
<!-- Code to show "Read more..." Link (End) -->
Maandishi yaliyo kwa wino wa bluu unaweza kuyabadilisha kadiri upendavyo.
Hatua ya mwisho, nenda kwenye 'Blogger Settings' kisha 'Formatting' kisha kwenye 'Post Template' weka code hii:
<span class="fullpost"></span>
Bofya 'Save Settings' (tizama picha)
Code uliyoiweka ndiyo itakayotumika wakati unaandika posti yako. Hivyo kuwanzia sasa, wakati unataka kuandika posti, kuna maneno tayari yataonekana, hayo ndiyo yale uliyoyaweka kabla ya kubofya 'save settings' yanayokuruhusu kutumia 'Read More' kwenye posti husika ambapo inatakiwa kuandika posti kwa kutumia ' Edit Html ' mode badala ya 'Compose' ambayo ni default kwa kawaida kila wakati unapoandika posti. Maneno yote unayotaka yasomeke kwa muhtasari yaandike kabla ya <span class=”fullpost”> na maneno yote mereeefu unayotaka yaendelee kusomeka, yaandike baada ya <span class=”fullpost”> kama inavyoonekana kwenye picha hapa:
Ikiwa hutaki kuyatumia, basi ukiwa kwenye 'Edit Html' yaondoe kisha andika posti yako na itasomeka nzima bila 'read more' option.
Njia hii inakaribia kufanana na njia ya mwanzo kabisa niliyoiandika hapa
ambayo itawasaidia ikiwa ulijaribu na kufeli njia ya mwanzo pengine kwa kuwa 'template' ya blogu yako ilivyotengenezwa haiendani na 'code' zilizotengenezwa.
Fanya hivi:
Kama ilivyo ada, lipo ZINGATIO: Kabla ya kufanya mabadiliko yoyote kwenye html yako, hakikisha una-back up template yako ili ikitokea jambo limeharibika, usipoteze posti zako na settings zako. Kufanya hivyo ni rahisi, wakati umesha-login, ukabofya 'layout' halafu 'Edit HTML' utaona maandishi yaliyoandikwa, "Download Full Template" (tizama picha). Bofya hayo na kisha itakupa nafasi ya ku-save. Usi-delete hii kwani itakuwa back up ya template yako utakayo install ikiwa mambo yatakwenda kombo na ukataka kurudia awali ya blogu yako.
Login kwenye blogger account ambayo itakupeleka kwenye 'Dashboard'.
Kwenye blogu yako, bofya 'Layout'
Bofya 'Edit HTML' tab inayopatikana kwenye 'Template' tab
Sasa tafuta neno hili ]]></b:skin> kwenye template yako. Njia rahisi ya kuipata ni kwa kutumia kibodi yako 'Ctrl+F', ukishaipata, BAADA ya sentensi hiyo
<!-- Style to implement "Read more on this Article" link in all the posts (Start) --> <style> <b:if cond='data:blog.pageType == "item"'> span.fullpost {display:inline;} <b:else/> span.fullpost {display:none;} </b:if> </style> <!-- Style to implement "Read more on this Article" link in all the posts (End) -->
Kisha 'save' template yako.
Sasa bofya 'Expand Widget Template' kisha tafuta sentensi hii <data:post.body/> kisha BAADA ya hiyo, weka code hii:
<!-- Code to show "Read more ..." Link (Begin) -->
<b:if cond='data:blog.pageType != "item"'>
<span>
<a expr:href='data:post.url' style='color:#0000FF; text-align:right; font-weight:bold; text-decoration:none' >Read more ...</a>
</span>
</b:if>
<!-- Code to show "Read more..." Link (End) -->
Maandishi yaliyo kwa wino wa bluu unaweza kuyabadilisha kadiri upendavyo.
Hatua ya mwisho, nenda kwenye 'Blogger Settings' kisha 'Formatting' kisha kwenye 'Post Template' weka code hii:
<span class="fullpost"></span>
Bofya 'Save Settings' (tizama picha)
Code uliyoiweka ndiyo itakayotumika wakati unaandika posti yako. Hivyo kuwanzia sasa, wakati unataka kuandika posti, kuna maneno tayari yataonekana, hayo ndiyo yale uliyoyaweka kabla ya kubofya 'save settings' yanayokuruhusu kutumia 'Read More' kwenye posti husika ambapo inatakiwa kuandika posti kwa kutumia ' Edit Html ' mode badala ya 'Compose' ambayo ni default kwa kawaida kila wakati unapoandika posti. Maneno yote unayotaka yasomeke kwa muhtasari yaandike kabla ya <span class=”fullpost”> na maneno yote mereeefu unayotaka yaendelee kusomeka, yaandike baada ya <span class=”fullpost”> kama inavyoonekana kwenye picha hapa:
Ikiwa hutaki kuyatumia, basi ukiwa kwenye 'Edit Html' yaondoe kisha andika posti yako na itasomeka nzima bila 'read more' option.






0 feedback :