 Jinsi ya kuwa na 'rss feed' kwenye labels/categories
Jinsi ya kuwa na 'rss feed' kwenye labels/categories
Baada ya kutembelea tovuti na blogu mbalimbali kwa muda mrefu na mimi nimetamani kujua jinsi ya kugawa 'rss feed' (click here to read what an rss feed is) kwa labels/categories. Njia hii inatoa uchaguzi kwa msomaji/subscriber kupokea feeds za posti zilizopostiwa kwenye kundi fulani tu. Mfano mtu anapenda kupokea na kusoma habari za scholarships tu, ama hekaya/soga, au audio-visual nk, hivi anataka uhuru wa kuchagua kipi apokee kwenye feed reader yake na kipi asikione badala tu ya kuishia kumlazimisha kusoma yote na kumjazia ghasia za kila posti inayotundikwa kwenye nukta77.
Hatimaye nimefanikiwa kupata code rahisi ambayo inaorodhesha 'rss feeds' za posti kulingana na ninavyozigawa kwenye 'labels/categories'.
Kwa wasomaji na wanaopenda kujiandikisha kupitia feed reader zao, fanya uchaguzi wako kwa kubofya 'rss feed' icon ya rangi ya chungwa (orange color) inayoonekana mwanzoni mwa label/category (tizama column hapo kulia).
Kwa wenye blogu wenye labels na categories na ambao wangependa kuwa na 'feature' hii kwenye blogu zao, fanya hivi:
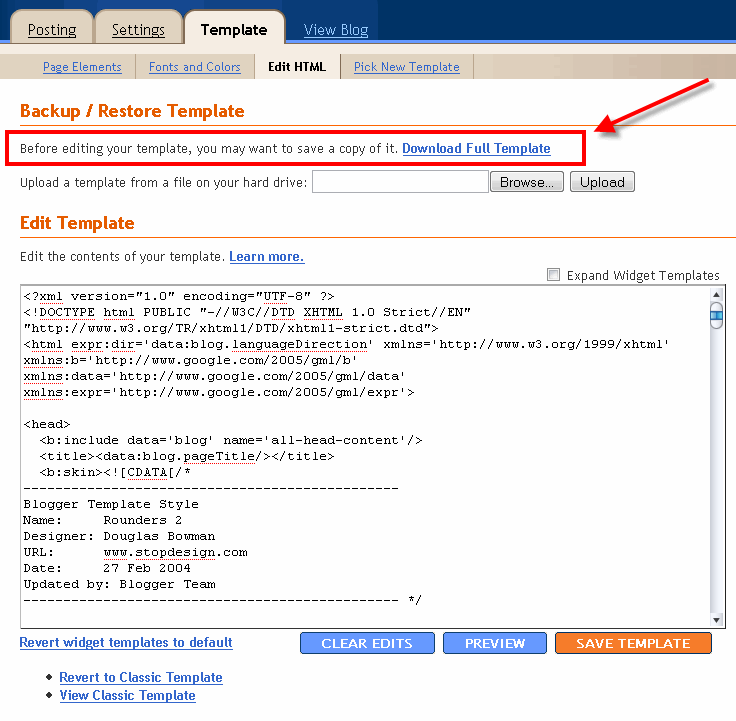
Login kwenye blogu yako na kama kawaida, ZINGATIA, Kabla ya kufanya mabadiliko yoyote kwenye html yako, hakikisha una-back up template yako ili ikitokea jambo limeharibika, usipoteze posti zako na settings zako.
Maelekezo ya jinsi ya ku-back up template : Show/Hide
Sasa kwenye template yako, tafuta mstari wenye code hii: data:labels (ikiwa unatumia Firefox, njia rahisi ya kutafuta kitu ni kwa kutumia CTRL+F kisha andika neno unalotafuta, ikiwa lipo kwenye page utaona limekuwa-highlited kwa wino wa kijani)
Ndani ya div ambayo utaona
ibadili code nzima ambayo ni
Useful source link http://www.clariusconsulting.net
Hatimaye nimefanikiwa kupata code rahisi ambayo inaorodhesha 'rss feeds' za posti kulingana na ninavyozigawa kwenye 'labels/categories'.
Kwa wasomaji na wanaopenda kujiandikisha kupitia feed reader zao, fanya uchaguzi wako kwa kubofya 'rss feed' icon ya rangi ya chungwa (orange color) inayoonekana mwanzoni mwa label/category (tizama column hapo kulia).
Kwa wenye blogu wenye labels na categories na ambao wangependa kuwa na 'feature' hii kwenye blogu zao, fanya hivi:
Login kwenye blogu yako na kama kawaida, ZINGATIA, Kabla ya kufanya mabadiliko yoyote kwenye html yako, hakikisha una-back up template yako ili ikitokea jambo limeharibika, usipoteze posti zako na settings zako.
Maelekezo ya jinsi ya ku-back up template : Show/Hide
Sasa kwenye template yako, tafuta mstari wenye code hii: data:labels (ikiwa unatumia Firefox, njia rahisi ya kutafuta kitu ni kwa kutumia CTRL+F kisha andika neno unalotafuta, ikiwa lipo kwenye page utaona limekuwa-highlited kwa wino wa kijani)
Ndani ya div ambayo utaona
class='widget-content'ibadili code nzima ambayo ni
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
kisha weka hii mpyaBaada ya hapo click 'Save Template' na kisha tizama blogu yako utaona mabadiliko kwenye labels/categories zako.<b:loop values='data:labels' var='label'>
<li>
<link expr:href='data:blog.homepageUrl + "feeds/posts/default/-/" + data:label.name + "?alt=rss"' expr:title='data:label.name + " Feed"' rel='alternate' type='application/rss+xml'/>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default/-/" + data:label.name + "?alt=rss"'>
<img alt='Subscribe' src='http://www.feedburner.com/fb/images/pub/feed-icon16x16.png' style='vertical-align:middle;border:0'/></a>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
Useful source link http://www.clariusconsulting.net





3 feedback :
Kazi nzuri Geek Subi.
sDarasa, Darasa, Darasa. Unaweza ku-quit uuguzi ukaamua kufanya distance teaching maana maelezo yako ni elimu tosha. Just Kidding.
sDa Subi asante sana. Japo sikuwa nakereka na mrundikano wa habari toka nifuatiliapo, lakini mimi si mpenzi wa habari zote kwa hiyo hii itanifaa na naamini itawaa wengi.
sUpendo, Amani na Heshima kwako
Karibu Dio!
Mube, mzee wa changamoto, mi siachi ajira yangu nsije nikadowea kwako ukanichoka. Afadhali kuwa wapo wasiochoshwa na posti zote machanganyiko ninazobandika humu. :-D