 Jinsi ya kuweka 'read more' au 'endelea' kwenye blogu. Method 2
Jinsi ya kuweka 'read more' au 'endelea' kwenye blogu. Method 2
Jana niliandika juu ya njia moja ya kuweka 'read more' au 'endelea>>' kwenye blogu na niliahidi kuandaa njia ya pili. Leo basi nimekamilisha ahadi ya njia ya pili. Nikipata muda nitaandika na njia ya tatu kwenye posti nyingine.
ZINGATIO: Kabla ya kufanya mabadiliko yoyote kwenye html yako, hakikisha una-back up template yako ili ikitokea jambo limeharibika, usipoteze posti zako na settings zako. Kufanya hivyo ni rahisi,
Login kwenye blogger account ambayo itakupeleka kwenye 'Dashboard'.
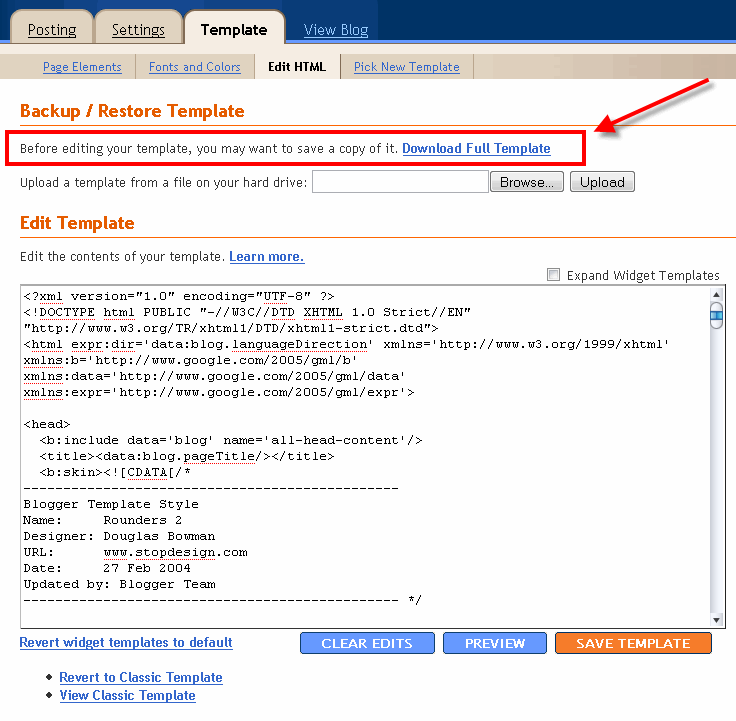
Bofya 'Layout' ==> Template ==> 'Edit HTML' ==> 'Download Full Template' (tizama picha), bofya hayo maandishi ili u-save template yako ya sasa. Usi-delete hii kwani itakuwa back up ya template yako utakayo install ikiwa mambo yatakwenda kombo na ukataka kurudia awali ya blogu yako.
Njia ya pili ya jinsi ya kuweka 'read more'
Bofya 'Expand Widget Template'
Sasa tafuta neno hili <p><data:post.body/></p> kwenye template yako. Njia rahisi ya kuipata ni kwa kutumia kibodi yako 'Ctrl+F', ukishaipata, i-HIGHLIGHT code yote, iondoe na kisha ubandike code ya kwanza ambayo ni hii:
summary_noimg = 430; ni idadi ya maneno unayotaka yaonekane katika 'summary' ya posti ambayo haina picha. Unaweza kubadili kutoka 430 na kuweka tarakimu unayotaka.
summary_img = 340; ni idadi ya maneno unayotaka yaonekane kwenye summary ya posti yenye picha. Unaweza kubadili kutoka 340 na kuweka tarakimu unayotaka.
img_thumb_height = 100; ni urefu wa picha unaotaka uonekane kwenye summary posts page. Unaweza kubadili kutoka 100 na kuweka tarakimu unayotaka.
img_thumb_width = 120; ni upana wa picha unaotaka uonekana kwenye summary posts page. Unaweza kubadili kutoka 120 na kuweka tarakimu unayotaka.
Hadi hapa nadhani utakuwa umepata moja mbili tena za kucheza na html template yako.
Tuonane tena wakati ujao kwa njia ya tatu.
ZINGATIO: Kabla ya kufanya mabadiliko yoyote kwenye html yako, hakikisha una-back up template yako ili ikitokea jambo limeharibika, usipoteze posti zako na settings zako. Kufanya hivyo ni rahisi,
Login kwenye blogger account ambayo itakupeleka kwenye 'Dashboard'.
Bofya 'Layout' ==> Template ==> 'Edit HTML' ==> 'Download Full Template' (tizama picha), bofya hayo maandishi ili u-save template yako ya sasa. Usi-delete hii kwani itakuwa back up ya template yako utakayo install ikiwa mambo yatakwenda kombo na ukataka kurudia awali ya blogu yako.
Njia ya pili ya jinsi ya kuweka 'read more'
Bofya 'Expand Widget Template'
Sasa tafuta neno hili <p><data:post.body/></p> kwenye template yako. Njia rahisi ya kuipata ni kwa kutumia kibodi yako 'Ctrl+F', ukishaipata, i-HIGHLIGHT code yote, iondoe na kisha ubandike code ya kwanza ambayo ni hii:
<b:if cond='data:blog.pageType != "item"'>Baada ya kufanya hivyo, tafuta code hii ( </head> ) kwenye template yako (urahisi wa kuipata tumia 'CTRL+F' kweney kibodi yako); ukiipata, KABLA yake, bandika code hii:
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'>--> Read more...</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<script type='text/javascript'>Hizo code nilizoziandika kwa wino wa bluu ndizo unazoweza kubadili ili kukuza ama kupunguza maneno au ukubwa wa picha unaoonekana kwenye 'summary' yako.
summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width = 120;
</script>
<script src='http://vietwebguide2.googlepages.com/summary-post-v20-test.js' type='text/javascript'/>
summary_noimg = 430; ni idadi ya maneno unayotaka yaonekane katika 'summary' ya posti ambayo haina picha. Unaweza kubadili kutoka 430 na kuweka tarakimu unayotaka.
summary_img = 340; ni idadi ya maneno unayotaka yaonekane kwenye summary ya posti yenye picha. Unaweza kubadili kutoka 340 na kuweka tarakimu unayotaka.
img_thumb_height = 100; ni urefu wa picha unaotaka uonekane kwenye summary posts page. Unaweza kubadili kutoka 100 na kuweka tarakimu unayotaka.
img_thumb_width = 120; ni upana wa picha unaotaka uonekana kwenye summary posts page. Unaweza kubadili kutoka 120 na kuweka tarakimu unayotaka.
Hadi hapa nadhani utakuwa umepata moja mbili tena za kucheza na html template yako.
Tuonane tena wakati ujao kwa njia ya tatu.




0 feedback :